GET YOUR WEBSITE LIVE WITH CONFIDENCE
Learn the basics of Rocketspark and create a website you love

We’re here to guide you every step of the way!
Starting a website doesn’t have to be tricky. This page walks you through the basics of Rocketspark so you can get started quickly. Want expert guidance? Join our free live webinar with Carlos, where he’ll show you how it all works and answer your questions.
Learn the fundamentals of Rocketspark websites
Rocketspark layers
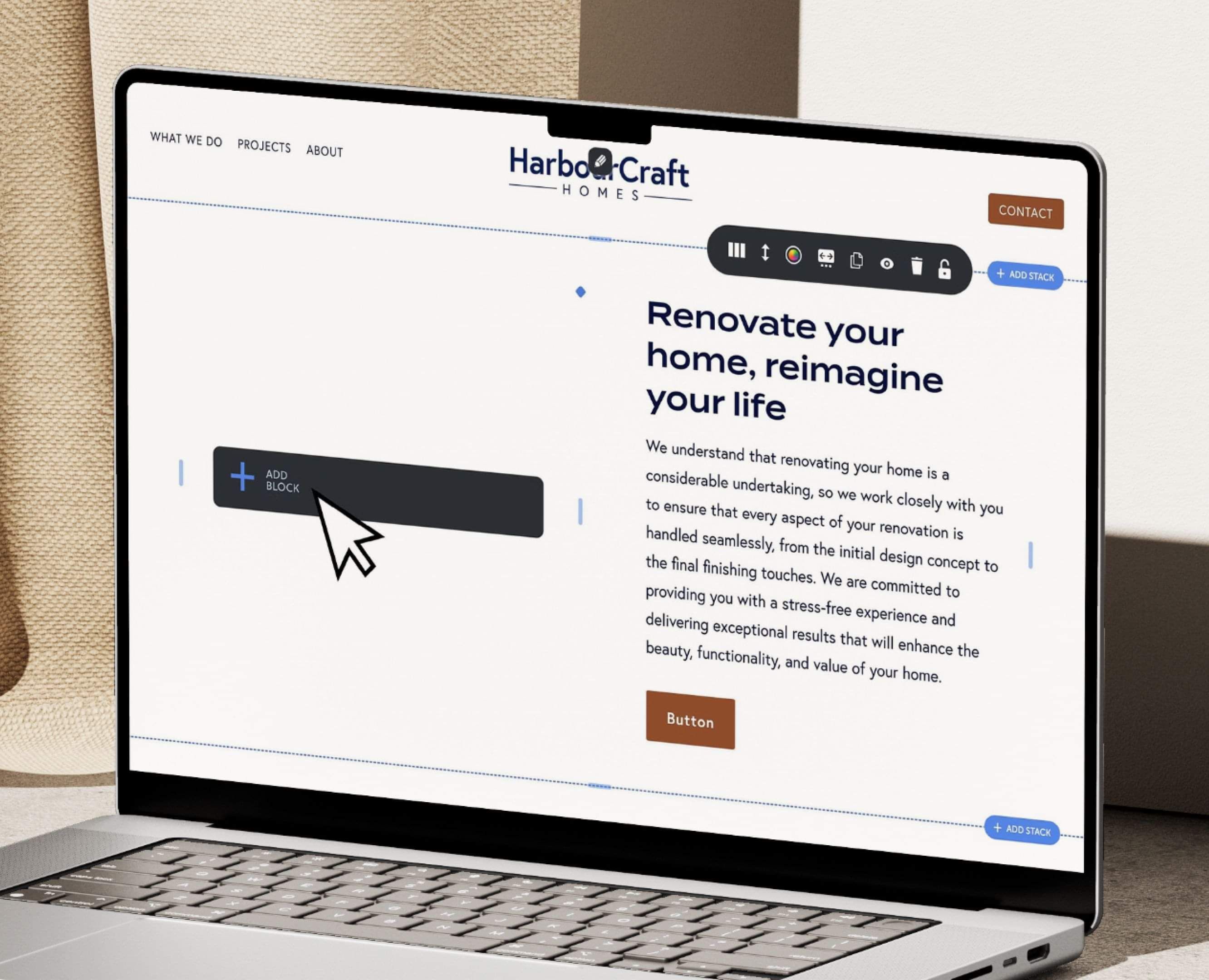
Stacks
Columns
Blocks
Design settings
Site-wide Settings
Stack Specific Settings
Manage Pages
Breakdown of blocks
Text
Pictures
Buttons
STEP 1
Understanding the layers of Rocketspark
Rocketspark is built on three key elements—Stacks, Columns, and Blocks. When you combine these, you’re all set to create a stunning website that truly shines.
STEP 2
Setting up your pages
Getting your website pages set up is a great first step. It’ll help you see exactly where to begin and get things rolling.
STEP 3
Site-wide settings vs Stack Specific settings
You can customise your website's design in two ways—apply changes site-wide or fine-tune a specific stack.
STEP 4
What are blocks on Rocketspark?
Blocks are the essential pieces of your website—every bit of content you add is a block.
LEARN FROM AN EXPERT
Join a live webinar with Carlos

Webinars are 10am every Thursday
Want to master the basics of Rocketspark with expert guidance? Join Carlos for a live, step-by-step webinar where he’ll show you exactly how to build and edit your website with confidence. You'll get hands-on insights, practical tips, and plenty of time to ask questions along the way!
