The new picture editor is now live for all Rocketspark customers and trial users. Now you can edit all of your pictures directly on your website, without the need for graphic design software – then see how it looks in real-time on your page. The video above gives a 2 minute overview of the new picture editor but for a full list of what's included, keep reading.
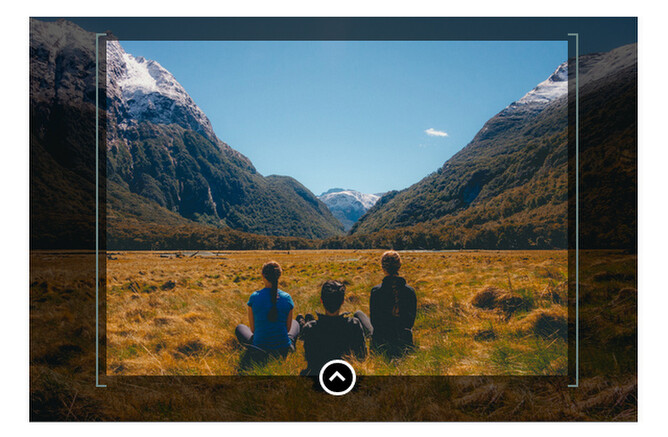
Crop/trim photos to change their shape
Drag the height of the picture up and down to change the shape of the picture. This crops/trims the top and the bottom of your image equally.
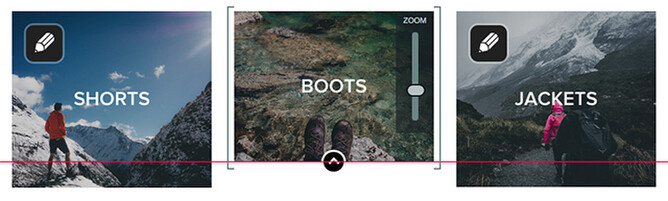
Snap to the height of pictures in other columns
It even snaps to the height of other picture blocks in other columns to make it easy to make pictures the same height across different columns. This is also great for lining up the height of a picture with a block of text in another column as a red line is displayed right the way across the page.
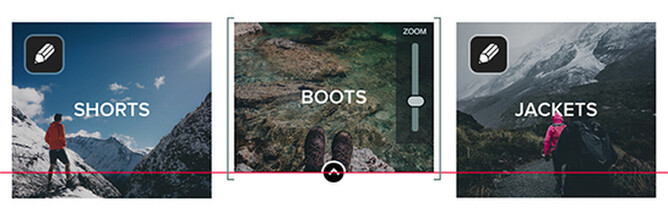
Zoom your image
Zoom in on your image to make important details stand out more clearly and trim off the edges of the image to keep the same picture shape and size.
Drag your image to choose which part is displayed
When you trim or zoom your image, more of the original image exists outside of the frame of the picture that is actually displayed. Now you can drag your photo to choose which part of your picture you actually want to display.
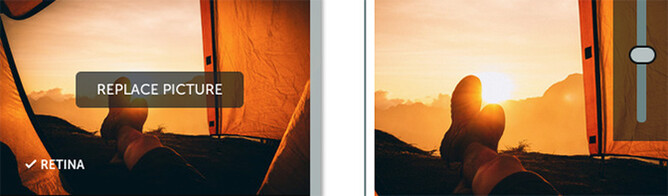
Replace pictures and keep the original shape
If you have a grid of pictures that are all the same shape and size but want to upload a replacement picture that's a different shape, now it will automatically crop the image to match the original picture's shape.
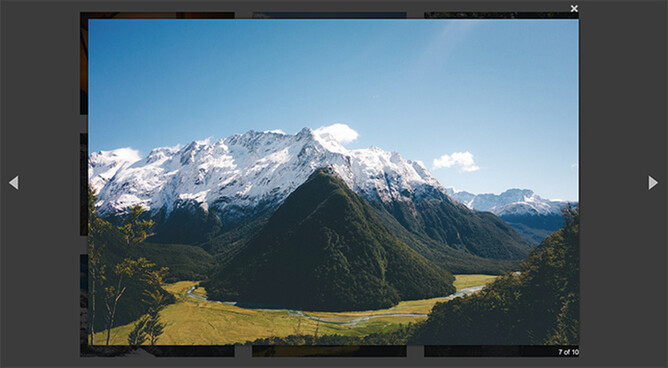
Option to display a larger version in a popup
If you want the option to enlarge your photo in a popup by clicking on it, this can be done on any picture. The popup feature is excellent if you have a wide range of images to display. For example, you could display small versions of the images in a 4 column stack and invite the visitor to click the images to see larger versions. Once the popup appears the user can simply click an arrow to view the other images.
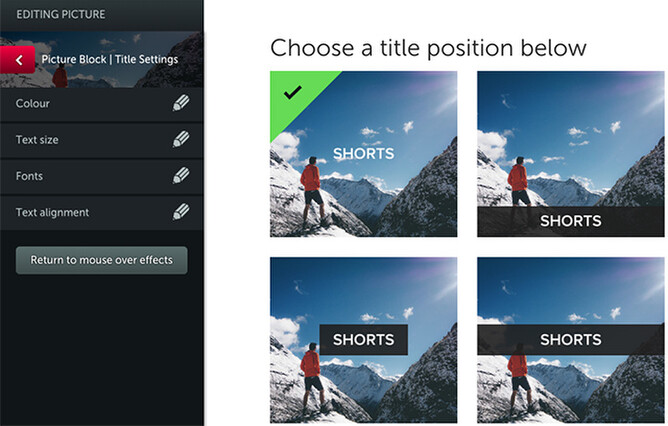
Display text titles over top of your picture
Now you can add titles and sub titles to appear over your photos. This is especially good for calls to action where you make your photo a link to other pages on your website. There are also 10 different title positions to choose from as well as full control of font size, font, colour, letter spacing and alignment.
Alt text – show up in Google image searches
Add alt text for your pictures in the link area. Alt text is keyword information that sits in the background of your site and tells Google what your images are about. So if your picture is about apples, having the word "apples" in your alt text increases the chances of it showing up in Google image search results.
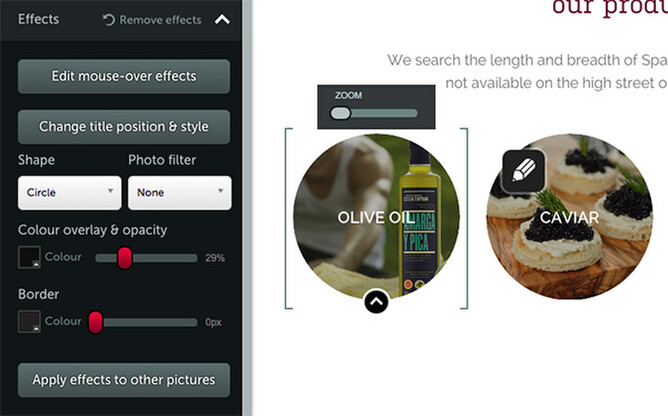
Awesome effects
Powerful shapes and filters that can be applied to all other pictures in that stack with a single click:
- Circle
- Rounded corners
- Blur effects
- Black and white
- Colour overlay effect
- Border (with colour and thickness options)
Mouse-over effects if your picture is a link:
- A range of mouse-over animation effects
- Apply a different colour overlay on mouse-over
- Apply a different photo filter or border setting
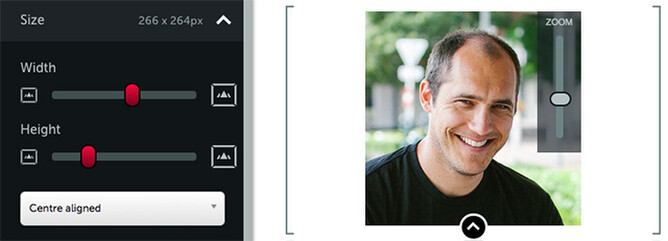
Make pictures narrower than the column
Rocketspark automatically resizes pictures to the width of the column you add them to but sometimes you just want to make a picture narrower than the width of the column. Now you can change the width to be less than the column. This is great for small logos and staff photos that you want to be smaller than the column width. You can even set the alignment of that picture within the column to left, centre or right.
Retina quality indicator
Apple's high resolution retina screens are becoming more and more common and pictures that previously looked fine on a normal computer screen can actually look poor quality on a retina screen. That's why we've installed a handy retina indicator in the picture edit screen which displays a tick if you're all good and an X if the quality is too low to give a sharp look on retina screens.
Quick change between pictures
When you're editing a picture, often you want to edit another picture straight after. Edit pencils display on all other picture blocks on the page so you can quickly navigate to another picture.
What about the feature area and shop?
Currently these new features are only available on picture blocks in the main body area of your pages. Feature area and shop product picture editing is unchanged. We have improvements in the pipeline in this area so if there's a feature you'd like us to consider, let us know!
Try it out today for yourself!
All of these features are now available for all Rocketspark customers and trial customers. Not a Rocketspark customer yet? You can try Rocketspark free for 30 days so you can have a play with the new picture editing features.