We’ve been working behind the scenes on a big update to how you design in Rocketspark, and it’s ready for beta testing. The all-new stack and block editing UI makes it faster and easier to fine-tune layouts—without the workarounds.
This update is all about giving you more control while keeping things simple. No digging through settings, no unnecessary steps—just a better, more intuitive way to build.
What’s new?
Turn design mode on and off
Need to tweak spacing and column widths? Design mode lets you turn these controls on when you need them and off when you don’t—so you can focus on the finer details without clutter. (Shortcut fans, wiggle your left pinky and middle finger over to hold down Shift+D—your new best friend.)
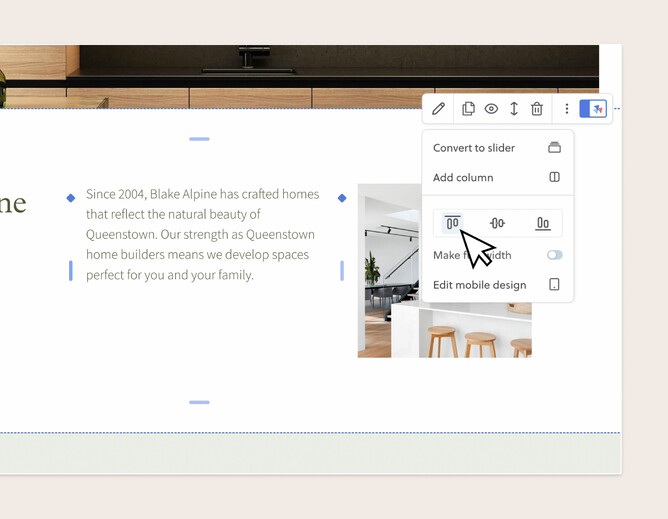
Add columns without changing layouts
No more swapping to a different layout just to add a column. Now, you can add columns on the fly.
Delete any empty column
Previously, removing a column meant clearing out content in the right-most column and changing the stack layout. Now, you can delete any empty column with a single click.
Adjust vertical alignment in context
Align content vertically without opening the stack design settings. Just click and adjust.
Toggle full-width or partial-width instantly
Make a section full-width or bring it back to a set width without digging through menus.
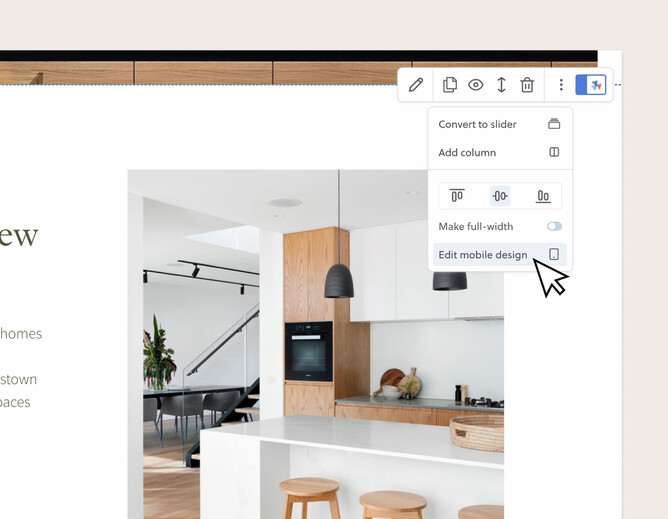
Shortcut to mobile design settings
Jump straight into mobile-specific design tweaks with a quick shortcut—because your sites should look great everywhere.
A fresh new look
The updated editing UI is clean, modern, and distraction-free, with a crisp white toolbar that keeps the focus on what matters—your design.
Try the early access beta today
This update is now in early access, let us know if you’d like to be added. Give it a go, see how it speeds up your workflow, and let us know what you think.