Introducing SVG support in our new picture block – why it's a game changer 🌟
Hey there, Rocketspark family! 👋 Ever wondered how some websites manage to look so crisp, regardless of the device you're viewing them on? Well, let us introduce you to the magic world of SVGs (Scalable Vector Graphics).
Don't worry if you're not a tech guru; we're going to break it down real simple for you. With our new picture block feature that supports SVG files, you can make your website shine brighter than ever before. Trust us, it's worth taking a few minutes to explore this! 🚀
What on earth is an SVG? 🌍
First things first: SVG stands for Scalable Vector Graphics. Imagine a picture that never loses quality, no matter how much you zoom in or out. Yep, that's what SVGs do. Unlike the regular image files like JPEGs or PNGs, SVGs use mathematical formulas to draw themselves. It's like having a really smart artist inside your computer who redraws the image perfectly every single time. 🎨
Why should you care? 🤷♀️
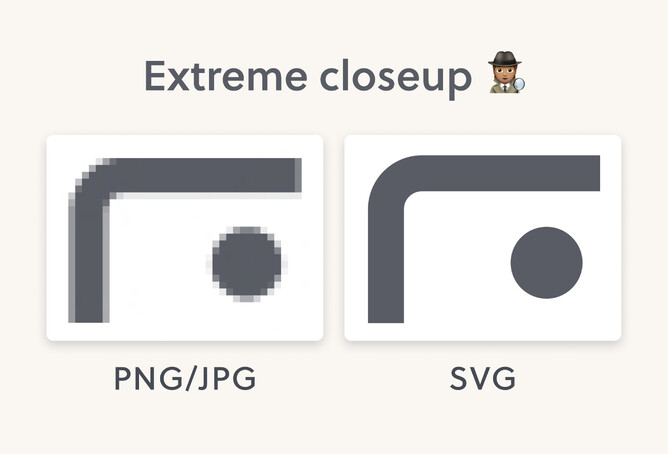
Quality: Whether your visitors are using a smartphone or a cinema display, SVGs maintain their high quality. No more pixelation! 📱💻
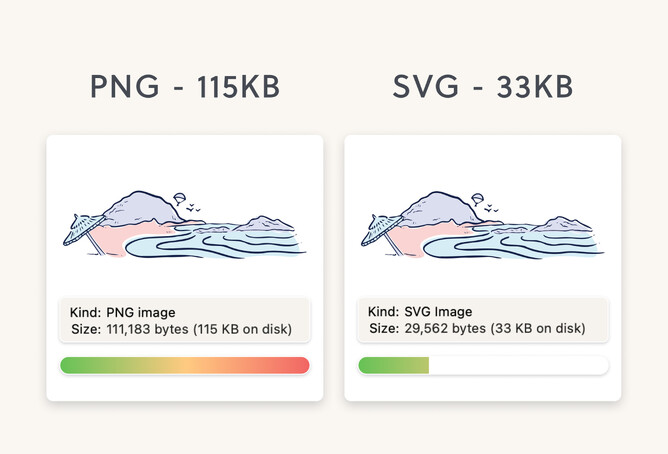
Speed: SVGs generally have smaller file sizes, so your website loads faster, and we all know speed matters. 🏎️
Flexibility: You can make it bigger and it stays crisp at any size, so you don’t need to upload a larger version of the file!
Let’s talk more about the speed gains
In our testing while we were building our new picture block with SVG support, we found that illustrations created as SVG files were on average 10 times smaller in file size than PNG images. This is a significant pagespeed benefit!
How to get your hands on SVGs 👐
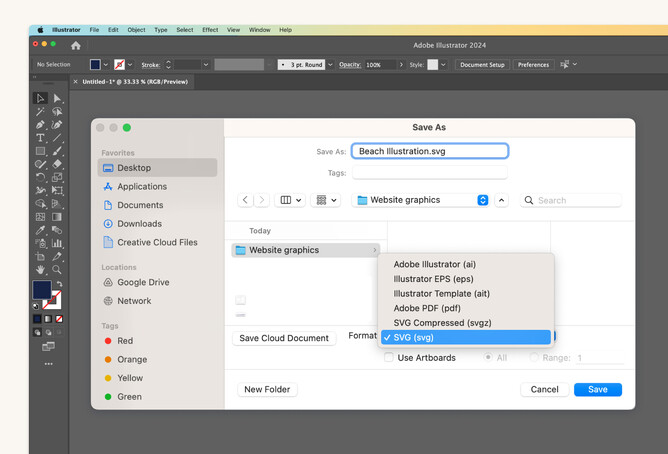
For designers: If you're handy with design software like Adobe Illustrator, creating an SVG is a cinch. Simply design your artwork and export it as an SVG file.
For the rest of us: No worries if design software isn't your jam. You can find pre-made SVGs on various icon or graphic library websites. Just download and upload into your Rocketspark dashboard. Easy peasy! 🍋
Can I have photographic imagery in an SVG?
While technically you can have photos inside an SVG, our picture block only supports SVG files without any photos in them.
Making the most of Rocketspark's SVG support 🚀
Once you've got your SVG file, head over to the new picture block on your Rocketspark dashboard. Just upload the SVG file, and resize it easily right there. We've aimed to make it as straightforward as possible, so you can focus on making your website wow-worthy! ✨
We're super excited for you to try this out. It's not just about having a website; it's about having a fantastic one that stands out. So why settle for 'good enough' when you can aim for extraordinary? 💫
Looking for more tips and tricks to make your website shine? Stick around; we've got heaps more coming your way. And as always, we're here to support you every step of the way.
Cheers! 🥂
Your Rocketspark Team 💙