At Rocketspark, we spend a lot of time talking to graphic designers about how they want to design websites—and it was clear that designers want Sliders, our most requested feature by far!
Sliders display various types of information such as products, services, testimonials or photos in an interactive way — but designers don’t want to keep using third-party tools and want to do this natively in Rocketspark.
A website slider puts eye-catching moving images or messages on-page to grab attention. It's a great way to showcase featured content, tell a visual story, or sneak in extra content without cluttering the page. It's like serving bite-sized, snackable content to visitors, just like those tiny hamburgers.
Pssst, this post is for graphic designers, if you’re not a designer…..
This post is all about how easy it is for graphic designers to design Sliders for their clients, but if you’re not a graphic designer’s client or designed your own website with Rocketspark, check out our post about Sliders here.
Slider Maker — if you dream it, you can slide it
When we started cooking up ideas for the world’s best Slider tool for graphic designers over a year ago, we didn’t want to just settle for a limited range of rigid design options or presets. Designers were clear, they didn’t want this—they want to let the creative juices flow with a lot of design freedom. When we dove into the feedback as a team, we found that designers wanted more than just a testimonial slider — they needed a swiss army knife of a slider.
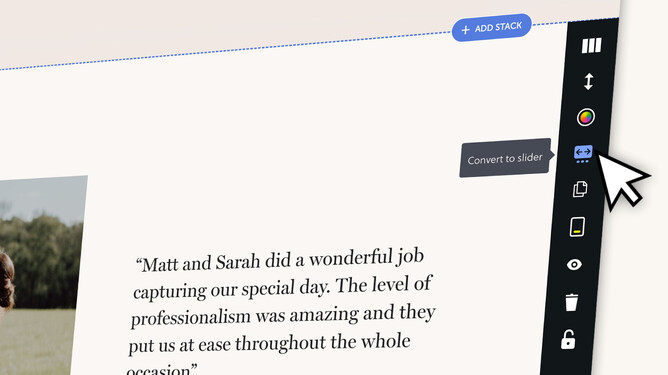
Introducing the Slider Maker - the game-changing tool that converts any stack design to a Slider with just a click.
Designers can now let their imagination run wild and effortlessly repeat any layout for each slide. Clients can quickly and easily edit the photo and text content on each slide to keep things fresh and engaging. Say hello to dynamic, eye-catching sliders!
“Will my clients find it easy or will they break what I’ve designed for them?”
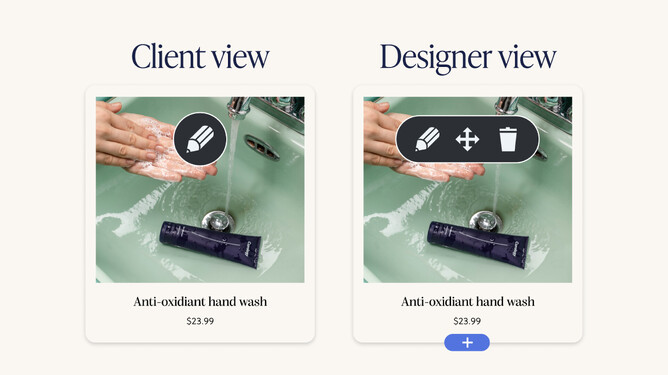
For clients, a key part of the value of working with a designer is that they take care of giving you a consistent look and feel for your brand throughout your website. By locking down things like colours, fonts and some key layouts it’s actually making it easier for the client to edit text and replace photos without having to worry about messing up the design or looking ***gasp***..... off-brand. Sliders are no different—as a designer you set the font, layout, colour and spacing of the slider then hand the keys to the client to add more testimonials or projects as they come to hand.
Replacing photos and editing text in sliders is pretty much just like editing any other content on your site. Anything editable has an edit pencil that appears when you move your mouse over it.
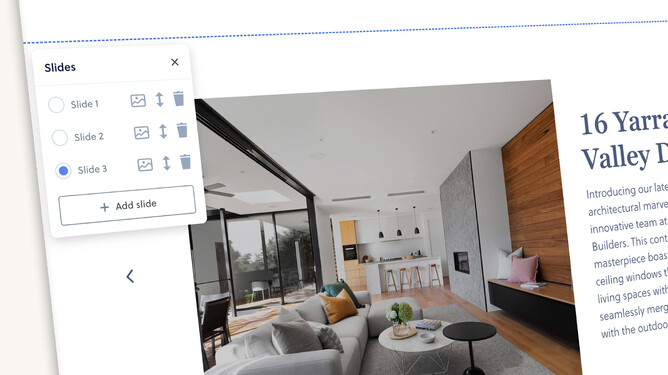
For clients editing their Sliders, the only difference from a regular stack is this handy little slide switcher to make it fast and easy to switch to a particular slide (this only shows in editor mode) and add another slide with the same layout.
Slider Preset Stacks — like take-out vs cooking your own
For designers, working on a website is like cooking a culinary masterpiece of a design. But for clients, they don’t feel like cooking their own Sliders—so we created Slider Preset Stacks, the take-out of Sliders 🍔 🍔 🍔.
Slider Preset Stacks are easy-to-use Slider templates for popular and stylish Slider looks. Clients can easily edit the content without breaking the design, or designers can design the Slider and hand over the keys to clients to replace text, photos or add new testimonials/projects.
The Slider Maker is perfect if you want to craft a very specific Slider design but if one of the Slider Preset Stacks suits your design, Preset Stacks are an extremely fast way to add Sliders to a site.
You could also use Slider Preset Stacks as a starting point then make modifications to the layout to suit your needs.
Be a Slider-chef 🧑🍳 🤌— Designer-exclusive layout options
We have some designer exclusive functionality baked into all Sliders whether you’ve used a Preset Stacks or it’s a Slider you’ve designed from scratch.
Designers are able to dive under the hood to:
Add and remove columns (applies to all slides)
Change the layout of columns (applies to all slides)
Add/move/delete blocks (per slide). If you add/move/delete blocks on a slide, this won’t automatically apply to other slides but if you click to add a new slide it will duplicate the layout of the current slide. So if you want a consistent block layout for clients, you can delete the slides with the old layout and copy out the new layout as multiple slides.
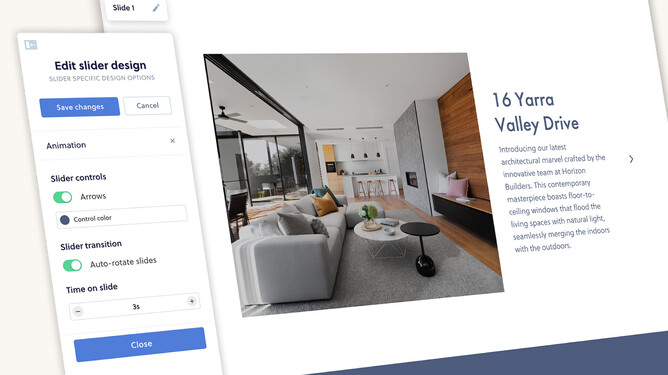
Slider controls & animation
The first version of the Slider Maker gives arrows for navigating between slides, with the ability to slide automatically on a timer (which is time adjustable).
Hidey the slidey — hide stacks until they’re ready to show
With any major project (we started dreaming up this one a year ago!) there’s often a feature or two that don’t make the cut on the first version, as we balance getting the feature in the hands of customers sooner vs getting every imaginable feature.
Copying stacks is a much-loved feature of Rocketspark that makes it easy to copy a stack to another page and have the content and/or the design linked up, mirroring each other on different pages. For this first version of Sliders, you won’t be able to copy them — but this is something we’d like to take care of in future.
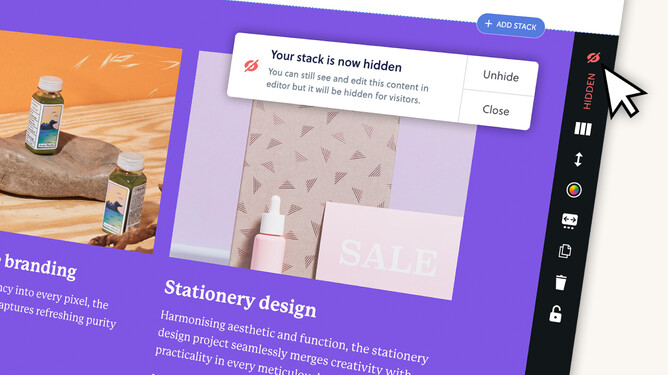
So that you’re not having to tinker away on a Slider while it’s live on your home page, we’ve created an easy new way to hide stacks while you’re editing them. Just click on the eye icon in the stack controls and it’ll hade that stack for visitors to your website — you’ll still be able to edit it as usual in editor mode.
Hiding stacks isn’t just handy for Sliders. This feature has a bunch of use cases like being able to draft up a seasonal stack and setting it live when you’re ready. Or if there’s something you want to hide for a time and bring back at a later date.
Slide the feedback our way!
If you find yourself crafting a lot of the same Slider layouts, it would be easy for us to add that as a Preset Stack. Just reach out to us and we can take a look for you.
If there’s something about the Slider you don’t like or would like added as a feature, whether it’s dots for navigation instead of arrows, copying sliders or something else, we’d love to hear about this too. We’re always listening to feedback to find new ways to improve Rocketspark.