Have you ever requested a new feature from a software company and wondered if your idea fell into a black hole? We get it, the process can feel a bit like throwing a coin into a wishing well and hoping for the best.
But here at Rocketspark, we take feature requests seriously. We don't toss them aside or file them away in a dusty cabinet. We really value the feedback and the insights shape what we create. We have a system in place to ensure that we prioritise the features that matter most to you, our clients. So, let's dive in and take a peek behind the scenes at how we do it.
Not all feedback is the same
When we get feedback from clients, there are different types of requests. We’re going to explain those below.
The feature request: This is where a client wishes they could do something that they can’t. In this instance they believe they know the solution to the problem they’re experiencing and request it specifically. This is the type of product feedback we hear about the most.
The feature frustration: When a client is frustrated because they can’t solve a problem with Rocketspark but can’t imagine or articulate what the solution is—so they’re less likely to ask for a solution because they accept that it’s ‘just the way it is’. The solution to this might be something significant or it might be a little fix up that solves the problem. Sometimes this looks like a feature request but it turns out the best solution to their underlying problem is actually a different feature.
The bug: With software development, a bug is where something isn’t working quite right. This can arise for a range of reasons but is related to how complex all of the thousands of lines of code are that make software work and sometimes part of the code doesn’t speak well with another part of the code.
The new product offering: Sometimes people ask for something outside the realm of our core Rocketspark product of a website builder. These new product ideas sit under Rocketspark but are adjacent to our core website builder.
The deeper insight feature: Sometimes people ask for help and these requests prompt us to explore how software could be used to help the client. For example, our AI powered search engine optimisation (SEO) tool called Flint came from receiving requests for help with SEO and also from various in person and online classes about search rankings. We saw that many small business owners didn’t do the simple things we’d recommend so we set about creating a smart solution that would do the SEO for the client and guide them through the process.
The journey of a feature
Step 1 - Insight capture
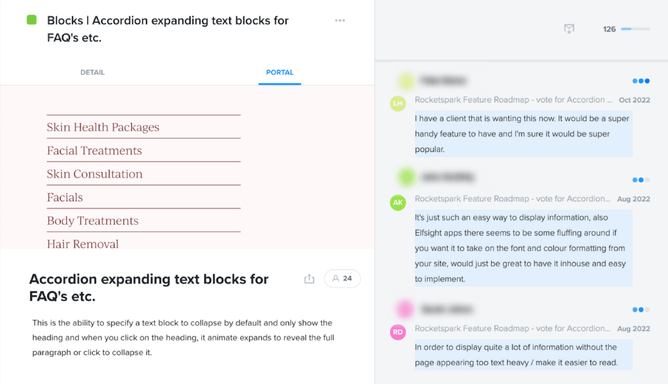
When we first hear about a feature request, we add it to Productboard. Productboard is the tool that we use to store and group our feature insights.
Our customer success team has a tool built directly into their customer support system which makes it super easy for them to capture your feedback. When they say that they’ve captured a feature request they really have.
If we’ve received that request before, we count the new feedback as another vote for that request and group it together with the other requests. We tally up the volume of requests for different features and it gives us a range of rich feedback so that when we come to building that feature, it shapes the way we go about building it.
We also conduct interviews with our clients to learn more about the problems they’re facing so we can learn how we could solve those with software.
Step 2 - Prioritisation
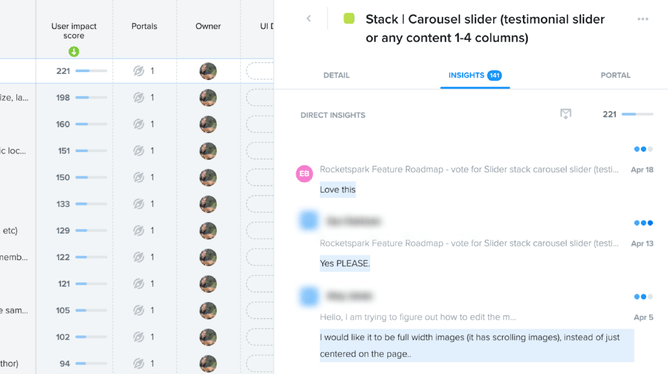
We have a leaderboard of our most requested features based on volume of requests. We can filter this list by most requests in the last 90 days, 12 months or all time. If something is rapidly gaining momentum we’ll see it in the 90 days report but typically 12 months is a good timescale to see where our focus should be.
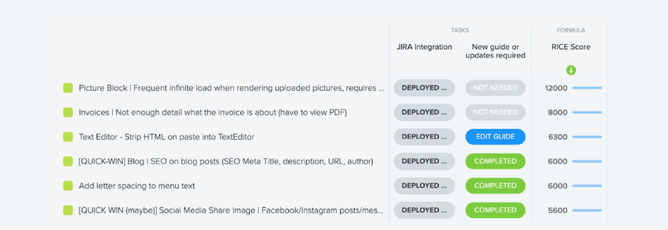
We also have another leaderboard of little issues that could be improved on. This list is prioritised using the RICE formula. Rice is a prioritisation framework that takes into account the reach, impact, confidence and effort in a formula to help prioritise work. Two medium impact features that are low effort with high confidence it will solve the issue may actually make a greater impact than one high impact feature with high effort and low confidence.
The list below were 7 things on our little things list in May 2023 that were deployed during a cooldown. Keep reading on to learn more about cooldown.
We also take into account our 2 year product vision and product vision themes when prioritising features.
Step 3 - Pitching
At Rocketspark, we use ideas from the book Shape Up to prioritise our feature projects. We write pitch documents for each feature that explain why we want to create it, how long it will take, and what we will and won't do. This helps us avoid projects that might take too long or be too complicated. We create more pitches than we need so we can compare different ideas. In the past, we used to plan based on what felt right or was most requested, but this led to long development cycles. With pitches, we can evaluate risk and set a scope for each feature and deliver value to clients more regularly.
Productboard makes another feature here. When reviewing specific feature insights for a feature, it helps add context for a feature. In some cases it also shows us who we need to speak with to learn more about their use case.
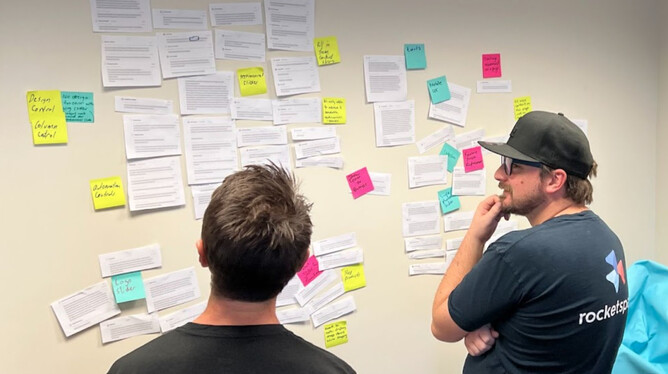
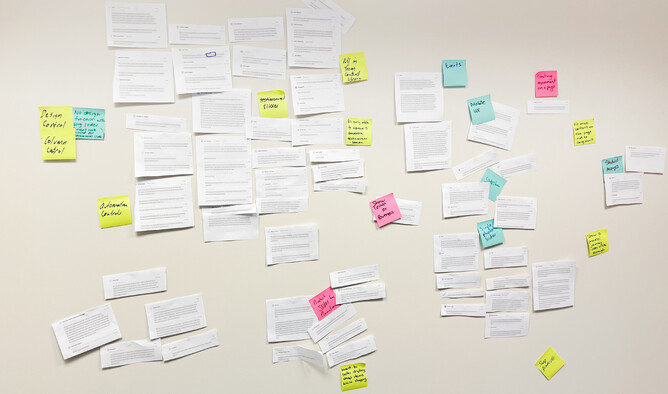
For a recent project we actually printed the feature requests for that feature and grouped/categorised them to identify what the key requests were.
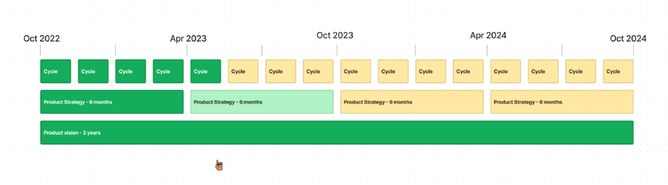
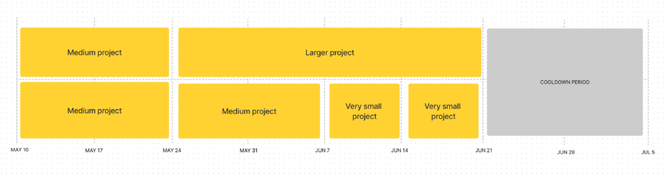
Step 4 - The 6 week cycle & cooldown
In terms of actually building features we run a 6 week cycle followed by a 2 week cooldown (more on that later). We pick our favourite pitches and plan them out on a 6 week cycle. This might be one large pitch or several smaller ones. During the pitching process we don’t go overly prescriptive on exactly how we’re going to build the feature. We’ll usually have supporting designs to go with a pitch but not a detailed development spec — we work that out during the cycle. The advantage here is that we are trusting our developers to contribute to the innovation process and make ideas better, rather than just telling them what to build.
We run two tracks during the cycle which means people aren’t switching from one project to the other and different projects can run in parallel.
Context switching is a real challenge for product teams — from building features to fixing bugs to building infrastructure to adding more finishing touches to previous projects — there is a lot of different ways to lose productivity by changing focus. By splitting the product cycle into a 6 week cycle and a 2 week cooldown, the team can focus hard on projects during the cycle, then have a break from projects during the cooldown to work on bugs, infrastructure and development that makes development faster in future. Without the cooldown, there’s a temptation to try and work on these things in parallel and output of value for customers reduces.
But what about bugs? Even with all the testing processes we have in place the website building software is incredibly complex due to the extreme variation of use cases and bugs do happen. Some bugs are more urgent than others. For urgent bugs, we have a bugs roster that changes weekly so not everyone in the team is distracted by context switching from building features to fixing bugs. For less urgent issues, we try to group those during the cooldown.
In parallel to the team building the pitched projects, some of the team are working on pitches for the upcoming cycles. This gives us further productivity gains because the team can focus on either building or pitching. There is some crossover between pitching and building but in terms of real estate in the minds of our people, you are either focussed on pitching or building as your primary focus.
Step 5 - The early access beta
Late in the feature build process, a feature is working but there may be limitations or unexpected issues that can arise. Rather than rolling this feature out to everyone, we start a small early access programme of between 3 and 30 clients, depending on the type of feature. These people understand and agree to the fact that they might come across unexpected issues but they are great supporters of Rocketspark who have a keen interest in that feature. They provide us with helpful feedback and loom videos about their experience that help us improve the feature.
Productboard gives us a list of potential beta candidates to reach out to because we’ve captured their historical feature requests for this feature.
Step 6 - Launch the feature and tell everybody about it
When we are confident that a feature is reliable and has the right mix of functionality, we start promoting it out to our clients. We do this using email, social media and our facebook groups for designers. We also create help guides to add to our support.rocketspark.com knowledge base.
Soon after we launch a new feature, it’s common for us to get requests for additional functionality for that feature. Sometimes these are things we identified as nice to have in the project and sometimes they are things we hadn’t considered. This is why setting an appetite for the initial project is helpful — it protects you from adding in the extra functionality that people might want so you can focus on what people do want.
Something else we do when we launch a feature is email all the people who requested that feature — because we keep track of every request 🙂. While it might feel like your feature request goes into a black hole with software companies, there’s something special about getting a note saying “hey, awhile back you requested this feature. Exciting news! This is now available! Thanks for your help in helping make Rocketspark a better product”.
When we look back on our feature leaderboard from 2 years ago, we can see that we’ve completed 6 of the top 10 features on that list, along with many other improvements in that time.
Here’s some highlights from the last year:
Accordions
We launched this recently and this was second on our leaderboard at the time.
Multiple users
This is our most requested feature of all-time and we launched this in the October - December quarter 2022.
Announcement bar
We launched the announcement bar just under a year ago and this was another highly requested feature.
GA4 support
This was a development that rose rapidly in requests, with Google announcing the change to GA4.
Saved brand colours
This is a feature idea that came out of conversations with designers using Rocketspark and observing a frustration they had with inconsistent use of colours around a website. By being able to update a colour in one place and it updates everywhere significantly speeds up workflow.
In-context editing
A key element of our product vision is that beautiful websites can be created fast. We saw that editing text in a popup was out of context of seeing the font size, colour, line wrapping etc which slowed down the editing process as you had to save changes to review. We moved to in-context editing which solved this frustration.