Do you have an ecommerce store that sells products in different sizes, colours or patterns (to name a few)? Do you want your customers to see the image that correlates to each product option you have on offer? Well, we are pleased to say, now you can. Introducing Rocketspark’s new ecommerce feature—assign images to product options.
Visual selection of product options
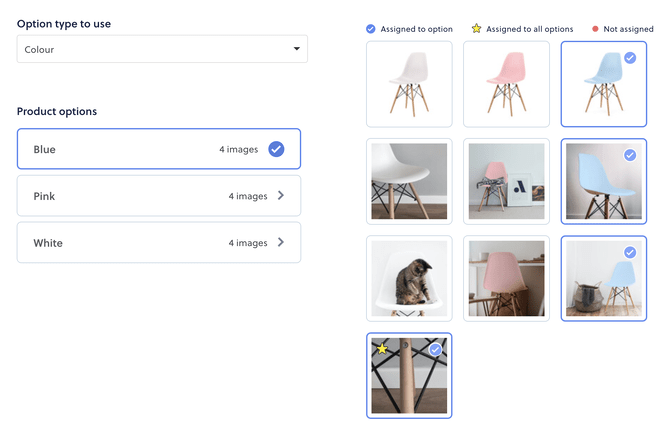
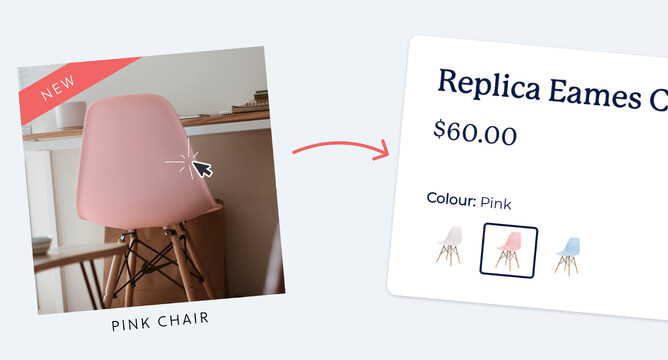
This feature allows you to select an image for each product option on offer. Let’s say you’re a retail store selling t-shirts in multiple colours. With product images assigned to options enabled, your customers will be able to see t-shirt images in the colour they selected. Assigning images to product options is easy to implement in your store. If your products have variants, this feature is ready to be used.
Assign multiple images to one product option
On selection of a product option, visitors will be able to view multiple images that represent that product option, not just one image. This eliminates confusion from the buyers perspective as to what they will actually get.
With Rocketspark’s new ecommerce feature, not only can you assign matching images to your product options, you can upload a selection of images that reveal great details of your product, from different angles, close up, or at distance. This will begin to mimic a real-life shopping experience for your customers and enable them to get a comprehensive view of what they are purchasing that will help you close more sales.
Display your product options as thumbnails, boxes or dropdowns
You have the choice to display your product options as thumbnails, boxes or drop-downs. For your customers, this means they can see all available options at a glance without needing to expand a drop-down menu.
Thumbnails are a great way to display your product options, as you can show the thumbnail for one product option, and choose boxes or drop-downs for the other product options. Using the thumbnail is great to get a visual representation of what the customer is selecting, for example, a blue pair of shoes—which can be complemented perfectly with something that doesn’t need that visual aspect such as using a button or drop-down for shoe size.
It can be annoying having to expand a size dropdown to see what sizes are available—but having your product options displayed as boxes means your customers can view all in stock options, simply with a glance.
*Product in the image supplied by Rumor.
Optimised for mobile—new swipe slider gallery with full width images
As of February 2022, nearly 60% of all website traffic was carried out on a mobile device, so a great mobile mobile shopping experience is key. We’ve created an all new mobile slider gallery in line with best practice research—that hides the gallery thumbnails to maximise mobile screen height. The mobile slider gallery also goes edge to edge, maximising every pixel of screen width and increasing the size of your product images on the screen.
*Product in the image supplied by Rumor.
Add an image to all product options
You can now easily mark some images to display for all product options. It could be that you operate a local honey farm or focus on handmade items from local suppliers and you really want to promote the locally made messaging by illustrating where your product is made, highlighted on a map. Maybe you’re a boutique store and want a size guide that appears with any pattern or size getting chosen. Or, you’re a furniture store and you want to show the tall and short model bookcase within the same design range side by side for easy comparison, to name a few.
We call the image that you display next to all product options a universal product image. Utilising a universal image ensures information is clearly communicated to your customers.
Always see all gallery images
When a product option has multiple images assigned to it, they will display as a row of thumbnails under the main image on a desktop computer. And if you have plenty of them, they will be shown in rows. Research indicates truncating thumbnails cause over half of users to overlook them because users aren’t aware that they exist. Images that are overlooked are the same as if the website didn’t provide the images at all. By having all the product option images visible, customers will be more inclined to flick through them which will lead to a higher chance of purchase.
Unique URL for product options
Now when you switch between different product options, the URL changes in your browser’s search bar—a bonus feature we’ve involved for you in this feature launch.
The unique URL means this is perfect for sharing a product option with a customer or a friend. Let’s just say you’ve had a customer enquire about a specific product option. The unique URL means you can send them a link to a medium jersey in light blue, so they can view (and buy) the product option directly, or bookmark it and come back to it at a later date.
Being able to link directly to a product option is beneficial if you sell through channels like Google Shopping and need to link to specific product variants. You may even want to use this feature in conjunction with a button on your site to drive customers towards a specific product option. Very handy indeed!
To wrap-up
Having product images matched up with your product options is the best way to offer that real-life shopping experience to your customers—showing multiple angles or closeups of each of your product options, assigning a universal product image to cut across any important info you'd like your customers to know, and displaying your full range of product options as boxes and thumbnails to facilitate your customer’s decision-making.
This feature can be versatile across an array of ecommerce stores and industries. To name a few:- Retail stores can show matched images to colours and sizes
- Furniture stores can show matched images to patterns and dimensions
- Bakeries can show images that match the flavours
- Florists can show images that match different flower arrangements
- Show images for an opt-in gift wrap
- Pizzerias can show images that match different pizza toppings
- Cafés can show matched images to different smoothie flavours
- Food outlets can show different size options of a meal
- Beauty stores can show matched images of different shades
…and much more.
Check out our help guide to see how to use this feature. Get creative! How are you going to use this feature?