When you look at the work of the best web designers in the world, there’s a simple design rule they never break — optimal line length.
Line length can have a significant effect not only on the visual impact of a website but also how much of your content the visitor actually reads. Getting your visitors to read your text content has been an age old battle for web designers, as website visitors resort to scanning headings for something that catches their eye. So if you can tweak your design to not only make the design appear more high end and professional but also get visitors to read more, you’d do it right?
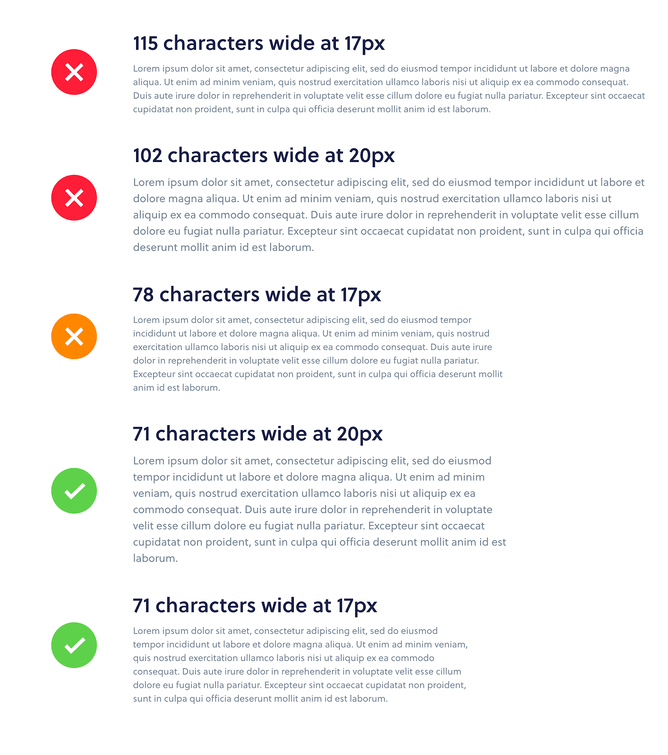
Let’s get into the details. One of the most common mistakes designers make when they first start designing for the web is to use long line lengths. To be specific here, we’re talking about the number of characters (letters), not the actual pixel length (as that dynamically adjusts at different screen sizes with responsive web design). Baymard Institute (user experience researchers) recommend that 50-75 characters is the optimal range for line length. The article also explains that the mind is energised when jumping to a new line but this wears out further through a line of text.
Smaller font size, narrower column width
It’s important to note that the smaller your font size, the narrower your column width has to be to avoid going over 75 characters. So if you want to go longer visually, you’ll need to dial up the font size.
Smaller paragraph font size, narrower column width
If we loop back to the inspiring work of the world’s best designers, you’ll notice that if they want a commanding, centred heading and short two line blurb, the blurb text font size is quite large to make up for the long line length. However, if you want to keep paragraph font sizes smaller, you’ll need to keep column width narrower.
Bear in mind that this is a guideline and counting every text block for the rest of your years as a designer is unrealistic — but if you find yourself leaning towards the long line lengths, some line counting in the interim might help you get within recommended limits. As you build up experience designing with maximum line lengths you start to learn to detect line lengths that are too long at a glance without having to count characters.
So, how does your work fare for line length?
Join our design community
Become a Rocketspark design partner and get exclusive benefits. Find out more.